How To Embed A Video
Step Two

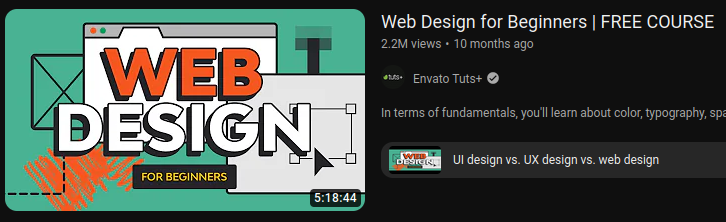
Scroll and choose the video that you want.
Step Three

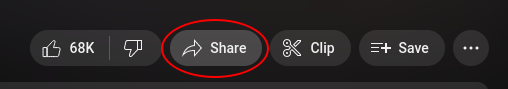
On the video's page, click the share button.
Step Four

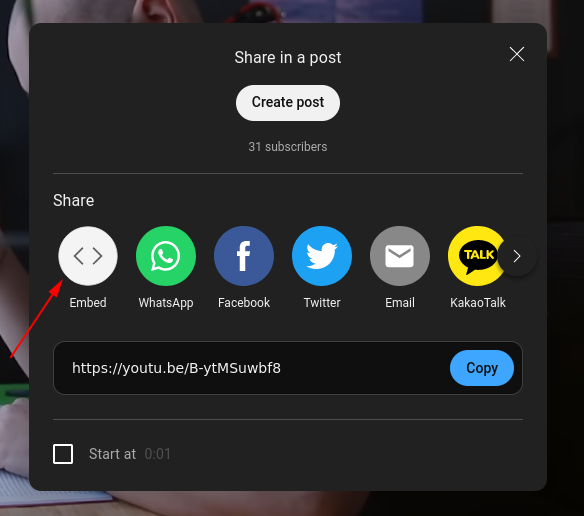
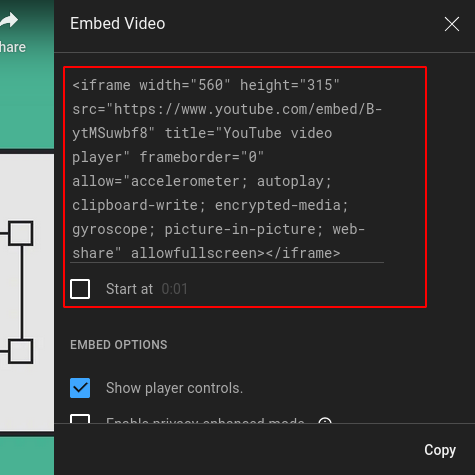
Once the share popup comes up, click on Embed. You can also change the start time of the embeded video.
Step Five

Copy the HTML code for the embedded video's iframe. You can also enable or disable player controls and enable privacy enhance mode.
Step Six

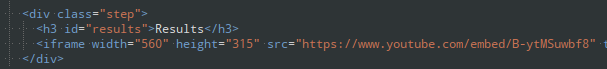
Paste the embedded video's HTML into the spot that you want it in your HTML.